EWWW Image Optimizerを使うことで、画像のサイズを小さくしてページの読み込み負担を減らすことができます。
画像サイズが大きいと、ページの読み込みが遅くなりSEOへの影響が懸念されます。
WordPressのプラグイン「EWWW Image Optimizer」の設定方法と使い方を解説します。
EWWW Image Optimizerを使うと以下のことができます。
- 画像を圧縮して表示速度を高速化する
- 自動で圧縮してくれるので手間なし
- 画像の品質を高レベルで保ってくれる
- まとめて圧縮もできる
WordPressでブログを運用していくと、画像の枚数が多くなり表示速度の低下につながります。
表示速度はSEOの指標の一つですし、遅いサイトはユーザーが離脱してしまうのでデメリットしかありません。
実際にWordPressにインストールしてから設定までは以下の流れになります。
EWWW Image Optimizer のインストール
WordPressの「プラグイン」⇒「新規追加」から、「 EWWW Image Optimizer 」を検索してインストールして有効化してください。

となりに「 EWWW Image Optimizer Cloud」がありますが、現在の設定画面は英語なので日本語対応の「 EWWW Image Optimizer 」をインストールしてください。※機能的な違いはありません。
EWWW Image Optimizer の初期設定
プラグイン画面から「 EWWW Image Optimizer 」の設定を行います。

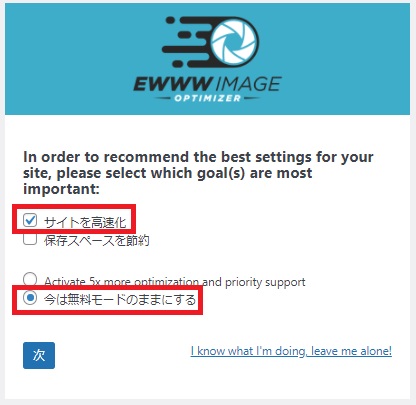
初期設定画面が表示されるので、「サイトを高速化」と「今は無料モードのままにする」にチェックをして次へをクリックしてください。

サイトの推奨設定はそのままでOKです。設定を保存をクリックしてください。

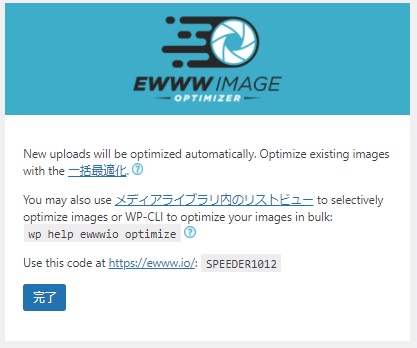
完了をクリックすれば初期設定は完了です。

EWWW Image Optimizerの設定
初期設定後に1つだけ変更しておくべき項目があります。
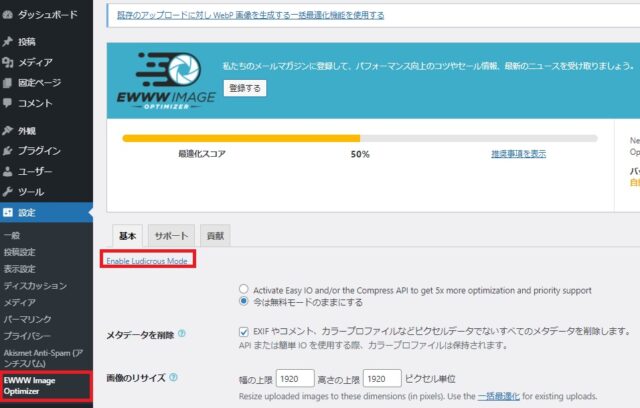
「設定」⇒「 EWWW Image Optimizer」にいき、「Enable Ludicrous Mode」をクリックしてください。

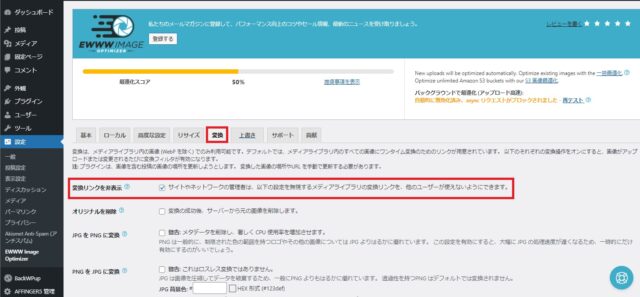
「変換」をクリックして「サイトやネットワークの管理者は、以下の設定を無視するメディアライブラリの変換リンクを、他のユーザーが使えないようにできます。」にチェックをして変更を保存します。
この設定は、画像の拡張子が自動変換されるのを無効にしてくます。※勝手に変換されると画質が悪くなることがあります。

EWWW Image Optimizerの設定はこれで完了です。
EWWW Image Optimizerの使い方
EWWW Image Optimizerの使い方はとてもシンプルです。
アップロード画像の自動圧縮
EWWW Image Optimizerは画像を自動圧縮して最適化してくれるので、特にやることはありません。

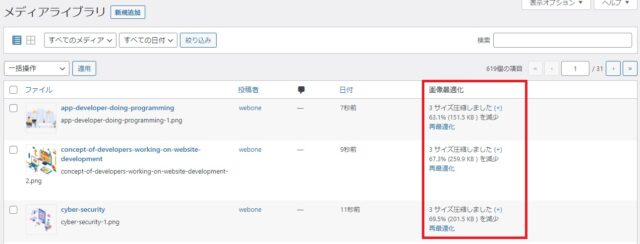
圧縮サイズの確認もできますが、特に意識する必要はありません。
アップロード済み画像の一括最適化
EWWW Image Optimizerの便利な機能に、すでにアップロード済みの画像を一括最適化する機能があります。
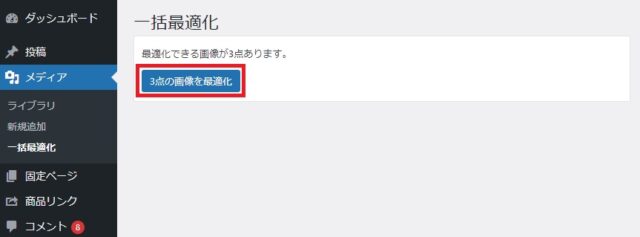
「メディア」⇒「一括最適化」にいき、「最適化されていない画像をスキャンする」をクリックしてください。

最適化できる画像数が表示されるので「最適化」をクリックしてください。

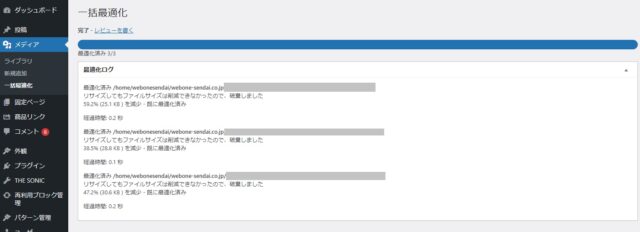
一括最適化が完了しました。

今回はプラグイン「 EWWW Image Optimizer 」を使った画像圧縮のやり方を解説しました。
このプラグインは簡単に設定や一括最適化ができるので、入れておいて損はありません。
その他にもおすすめのWordPressプラグインがあるので、こちらの「WordPressのプラグインおすすめ」も参考にしてください。